- used in MRK 410, MGTC50, GNED 136

| The
basic steps in creating a working website , according to witiger.com
- used in MRK 410, MGTC50, GNED 136 |
 |
 |
Since our page was created in 2002, several other people in the Web have referenced it, or linked to it, as can be seen in the example screen capture to the left. |
 |
Some of the
material in this unit refers to the text i-Net+
Guide to Internet Technologies, by Andrews, which is a recommended
text for students in MGTC50 but not required for students in MRK 410 or
GNED 136
see www.witiger.com/ecommerce/ecommercetexts.htm |
| .. | Learning
Objectives
When students have read this
material, and followed the links as indicated, and attended the class in
which this material has been discussed, they
|
.
| Creating a
Basic Web Page |
to create a basic
web page you need
1. computer
|
| Creating a
Basic Web Page |
to create a working e-commerce
site, you need
1. a product
or service to sell
|
| to create a basic
web page you need
# 3- Hosting (see http://www.witiger.com/ecommerce/ISPs.htm for issues associated with Internet Service Providers and hosting) Select an internet service
provider to host the site
|
| to create a basic web
page you need
# 3B - a Domain Name - if you want your own domain you need to buy it from a Domain Registrar o choose what words you want for a domain name o select a company which is an official domain registrant o buy the domain name through the domain registrant
|
| to create a basic web
page you need
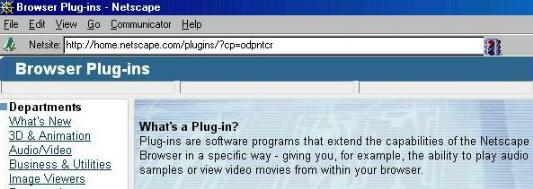
# 4. The browser you are using may not be sufficient in order to see some of the content on some pages on the web, you may need plug-ins.
A plug-in, sometimes called
a browser extension, enhances the ability of the browser to see and read
content (images and text) on the displayed page, which your browser might
not normally be able to see with the standard installation.
|

http://channels.netscape.com/ns/browsers/plugins.jsp |
go to this page and look around at the plugins available from the Netscape site |
- allows you to read PDF files |
|||||
|
|
||||
| to create a basic web
page you need
# 5. Content to put on the pages on the web site content is usually described as including
|
| to create a basic web
page you need ...
# 6. software to make and edit web pages (HTML editors)
WYSIWYG is just a slang for What You See Is What You Get Rick Darnell says that "one of the main drawbacks to working with HTML is that many Web page editors don't display a page the way it will look on a browser ...this situation is changing with the advent of WYSIWYG editors that display a page using the standard accepted by most browsers." Tag Editors
- provide the author with direct control of the tags. Requires reasonably
good understanding of HTML.
To make a simple page, you can use the WYSIWYG Editor capability within Netscape. Netscape includes, in their browser, a capability called Netscape Composer - it lets you type up a page with simple menu driven commands much like typing in a word.DOC - all you have to do is save the file as ".htm" for it to be a web page. |
| to create
a basic web page you need ...
# 6. HTML Authoring tools AKA Web Editors The purpose in discussing
these various editors is not intended to make you proficient in making
complete web sites, rather simply "empower" you with making a basic web
page with which to complete your project for the course. You should NOT
burden yourself with learning HTML code from scratch, rather you should
pick a WYSIWYG editor and use it to make your pages.
o Microsoft Frontpage o Dreamweaver o Allaire Home Site o HoTMetaL Pro by Softquad o Netscape Composer For the purposes of this
course, it might be best to use Netscape Composer 4.8 - which is free,
and can be downloaded free from www.netscape.com
|
 |
to
create a basic web page you need ...
# 6 - HTML Authoring tools Go to Tucows www.tucows.com
(click on icon to the left) to browse through several of the Advanced HTML
editors. You will find HoTMetaL, HotDog and WPC on the list as well as
others.
|
| Chpt 3
Build Your Own Web Site 
HTML Structure
|
to create a basic web
page you need ...
# 6 - HTML Authoring tools Regardless of what editor
you use, a basic page has some key structural elements which you need to
know - even if you will not be the person making the web pages, it helps
to understand these fundamentals.
|
| Chpt 3
Build Your Own Web Site 
HTML Structure
|
to create a basic web
page you need
# 6. HTML Authoring tools - Editing the Page: Web Document Structure Tags <!DOCTYPE
HTML PUBLIC "-//W3C//DTD HTML 4.0 Final//EN">
http://www.cwru.edu/help/introHTML/TCh2.html This page specifically talks about the document structure tags in simple to understand format. |
| . | Here
is an example of why you would need to know about the HTML document structure
tags on a page, even if you were in marketing and someone else designed
the page.
To "get found", search engines use META TAGS as part of the information they use to index, categorize, and retrieve pages.Another example: The words in the HEADER TAGS, between the TITLE TAGS, are the words that show up when someone bookmarks a page. This would be helpful for you to know so you can change those words to reflect what you want viewers to expect.WTGR |
| to create a basic web
page you need ...
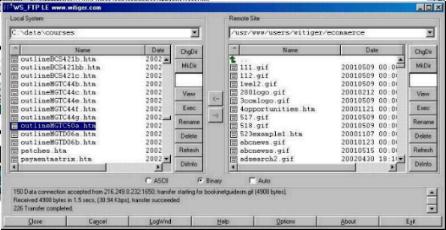
7. Publishing the content software to send the pages to the hosting server FTP = File Transfer Protocol Once you have made the pages,
either in an editor like Netscape Composer, or HoTMetaL, or
Uploading is easy using a
program like WS-FTP.
 - if you do not have WS FTP you can download it from www.witiger.com/downloads/ |
|
|
CONTACTIMAIN PAGE I NEWS GALLERY IE-BIZ SHORTCUTS I INT'L BIZ SHORTCUTS IMKTG&BUSINESS I TEACHING SCHEDULE IMISTAKES ITEXTS USED IIMAGESIRANKI |
| . |